马克喵搜集到的一个基于 electron typescript vue3 的桌面音乐播放器 适配 web端 ,mac端、安卓端,🌟后续版本也只在本篇文章更新

在线听:http://mc.alger.fun/
主要功能如下
🎵 音乐推荐
🔐 网易云账号登录与同步
📝 功能
- 播放历史记录
- 歌曲收藏管理
- 自定义快捷键配置
🎨 界面与交互
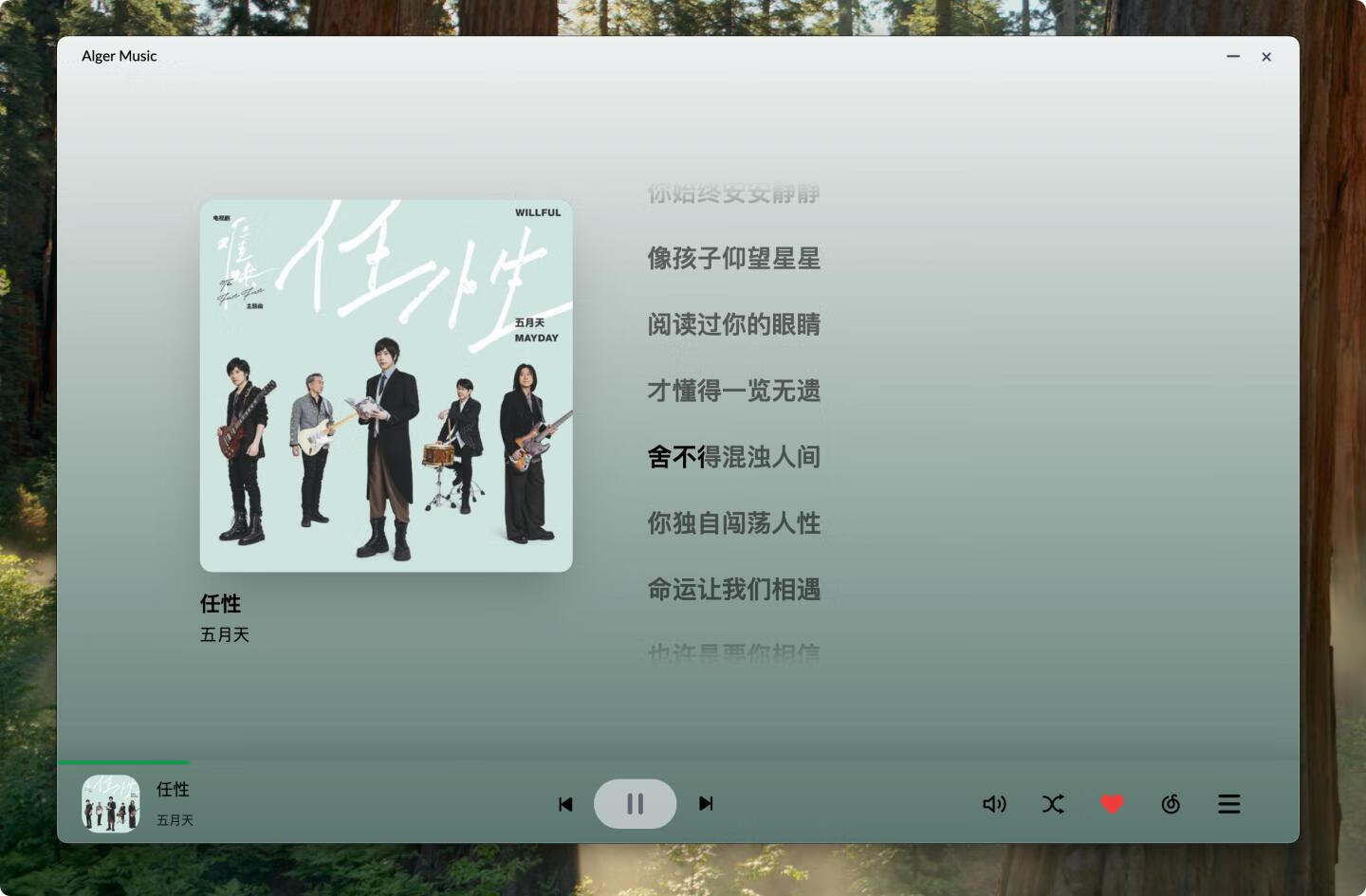
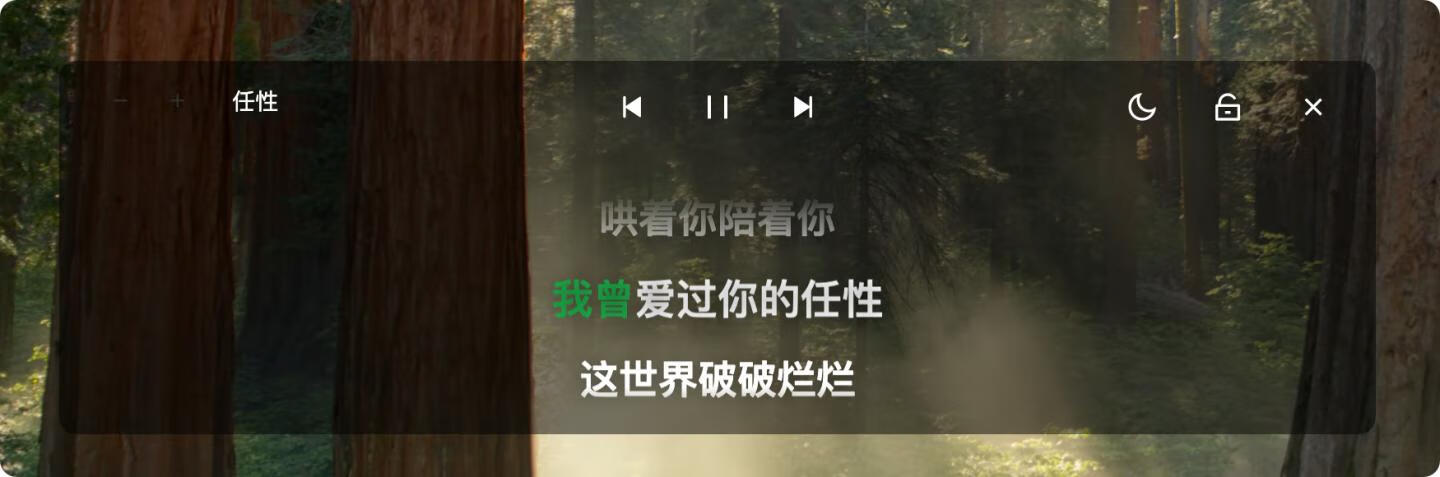
- 沉浸式歌词显示(点击左下角封面进入)
- 独立桌面歌词窗口
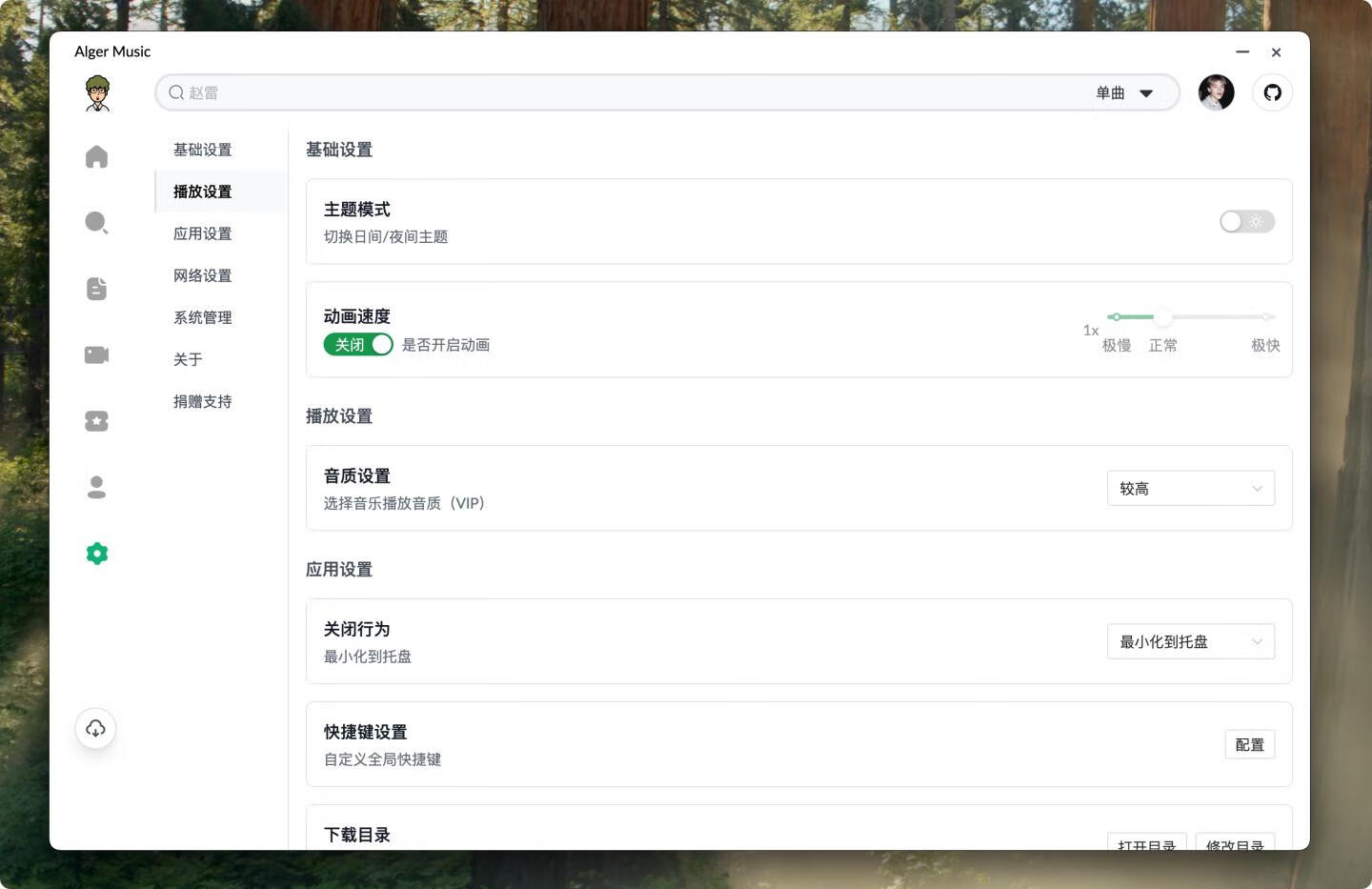
- 明暗主题切换
🎼 音乐功能
- 支持歌单、MV、专辑等完整音乐服务
- 灰色音乐资源解析(基于 @unblockneteasemusic/server)
- 高品质音乐试听(需网易云VIP)
- 音乐文件下载(支持右键下载和批量下载)
🚀 技术特性
- 本地化服务,无需依赖在线API (基于 netease-cloud-music-api)
自动更新检测
- 全平台适配(Desktop & Web & Mobile Web)
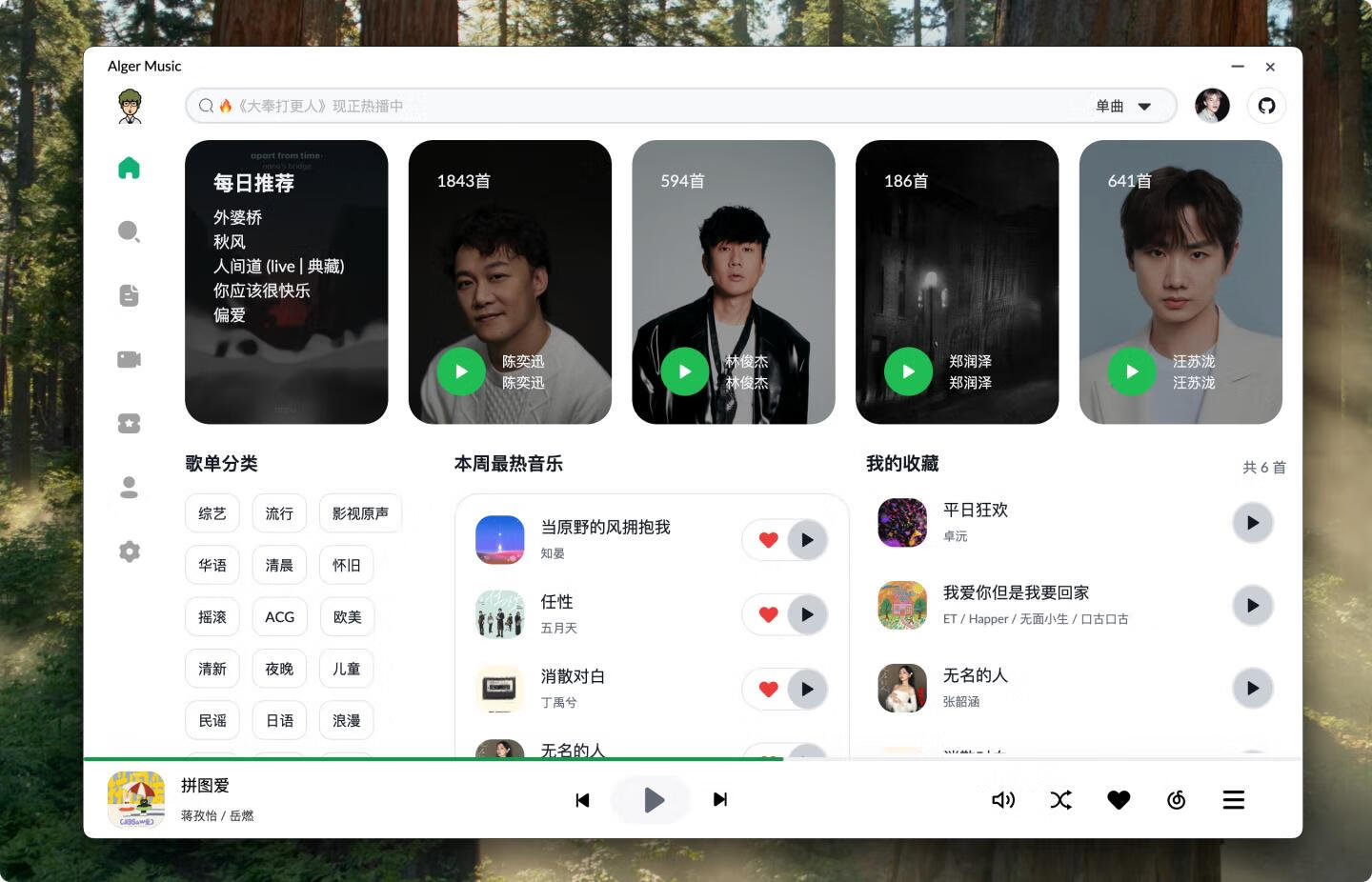
软件截图





技术栈
主要框架
- Vue 3 - 渐进式 JavaScript 框架
- TypeScript - JavaScript 的超集,添加了类型系统
- Electron - 跨平台桌面应用开发框架
- Vite - 下一代前端构建工具
- Naive UI - 基于 Vue 3 的组件库
✨ 新功能
- 歌曲下载内置封面歌词歌曲信息,添加无限制下载功能,优化下载页面添加下载记录清除功能
- 添加搜索功能至歌曲列表,支持名称、歌手、专辑搜索,支持拼音匹配
- 添加快捷键管理功能,支持全局和应用内快捷键的启用/禁用
- 优化歌单加载、播放逻辑,提升大型歌单加载性能
- 添加统计服务
- 优化历史和收藏视图的加载体验
- 优化歌词界面配置,提供更好的用户体验
🐛 Bug 修复
- 优化音乐封面显示逻辑,确保在缺失封面时使用默认图片
- 优化桌面歌词行动态样式计算,提升歌词显示效果